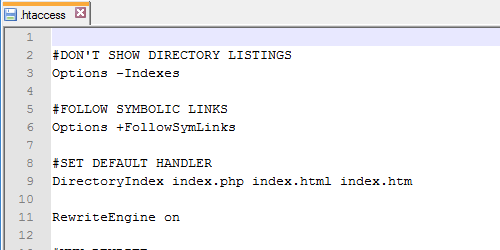
Create Indexhtml Redirect Page. The value of the content is the number of seconds. May be changed to the number of seconds you want the browser to wait before redirecting. Page redirection is a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. Further our chat just to recap for future readers OP is using react-scripts so the indexhtml is under build folder therefor the server serves this html file using ressendFilepathjoin__dirname buildindexhtml.
 Php Redirect To Another Url Web Page Script Example Nixcraft From cyberciti.biz
Php Redirect To Another Url Web Page Script Example Nixcraft From cyberciti.biz
Create an empty text file using a text editor such as notepad and save it as htaccesstxt. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. Indexhtml page inside static. To redirect immediately set this parameter to 0 seconds for the content attribute. Put above code in webconfig file.
Further our chat just to recap for future readers OP is using react-scripts so the indexhtml is under build folder therefor the server serves this html file using ressendFilepathjoin__dirname buildindexhtml.
You want the page to redirect. Create an indexhtml page inside resourcespublicindexhtml. Using a text editor IE. You want the page to redirect after. This article describes how to create a page to place on at your old address that will. Login via an ftp client to the folder containing your site.
 Source: woorank.com
Source: woorank.com
However at the moment there is nothing there but the blog so I want to have the root index page redirect to the blog for the time being. This article describes how to create a page to place on at your old address that will. In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. The 1 stands for one second delay which you can make any integer. Put above code in webconfig file.
 Source: stackoverflow.com
Source: stackoverflow.com
You want the page to redirect. To redirect from an HTML page to another page you can use the tag. Create an indexhtml page inside resourcesstaticindexhtml. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head. You can instead redirect any request to a non-existing page to your indexphp file or any index file by adding the following code in your htaccess.
 Source: intelliwolf.com
Source: intelliwolf.com
The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. For immediate loading you can. Put above code in webconfig file. Login via an ftp client to the folder containing your site. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
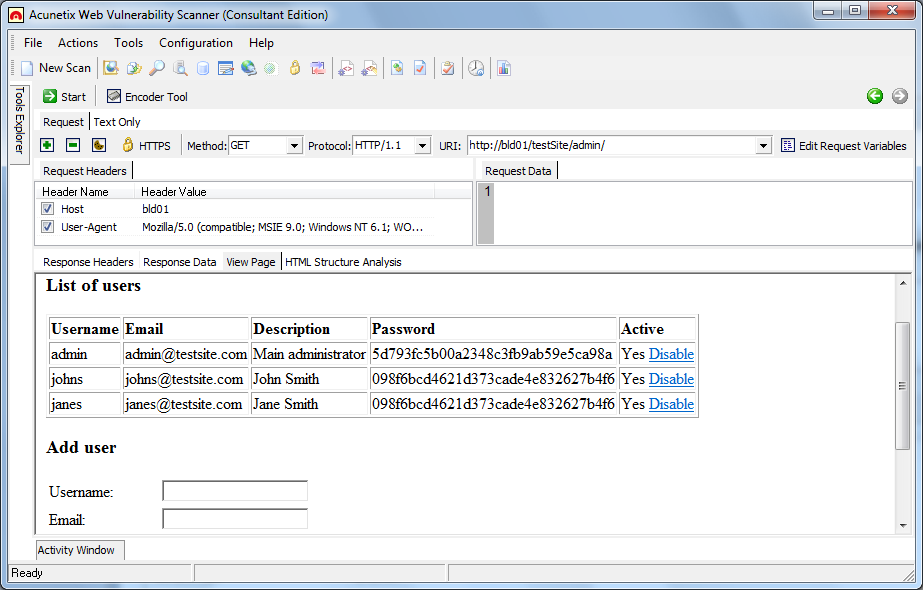
 Source: acunetix.com
Source: acunetix.com
Spring boot provides very easy ways to default index page. Spring boot provides very easy ways to default index page. Create an indexhtml page inside resourcesstaticindexhtml. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head.
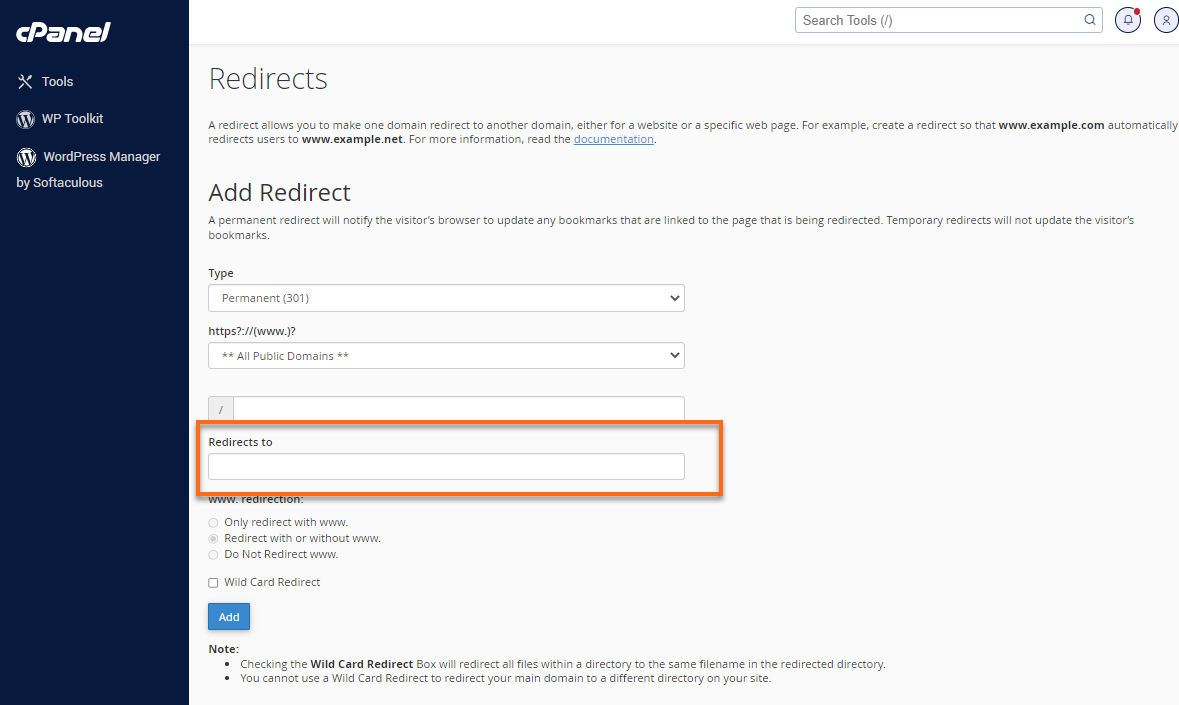
 Source: my.bluehost.com
Source: my.bluehost.com
Create an empty text file using a text editor such as notepad and save it as htaccesstxt. Page redirection is a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. You want the page to redirect after. Options SymLinksIfOwnerMatch RewriteEngine On RewriteCond REQUEST_FILENAME -f RewriteCond REQUEST_FILENAME -d RewriteRule. Also use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
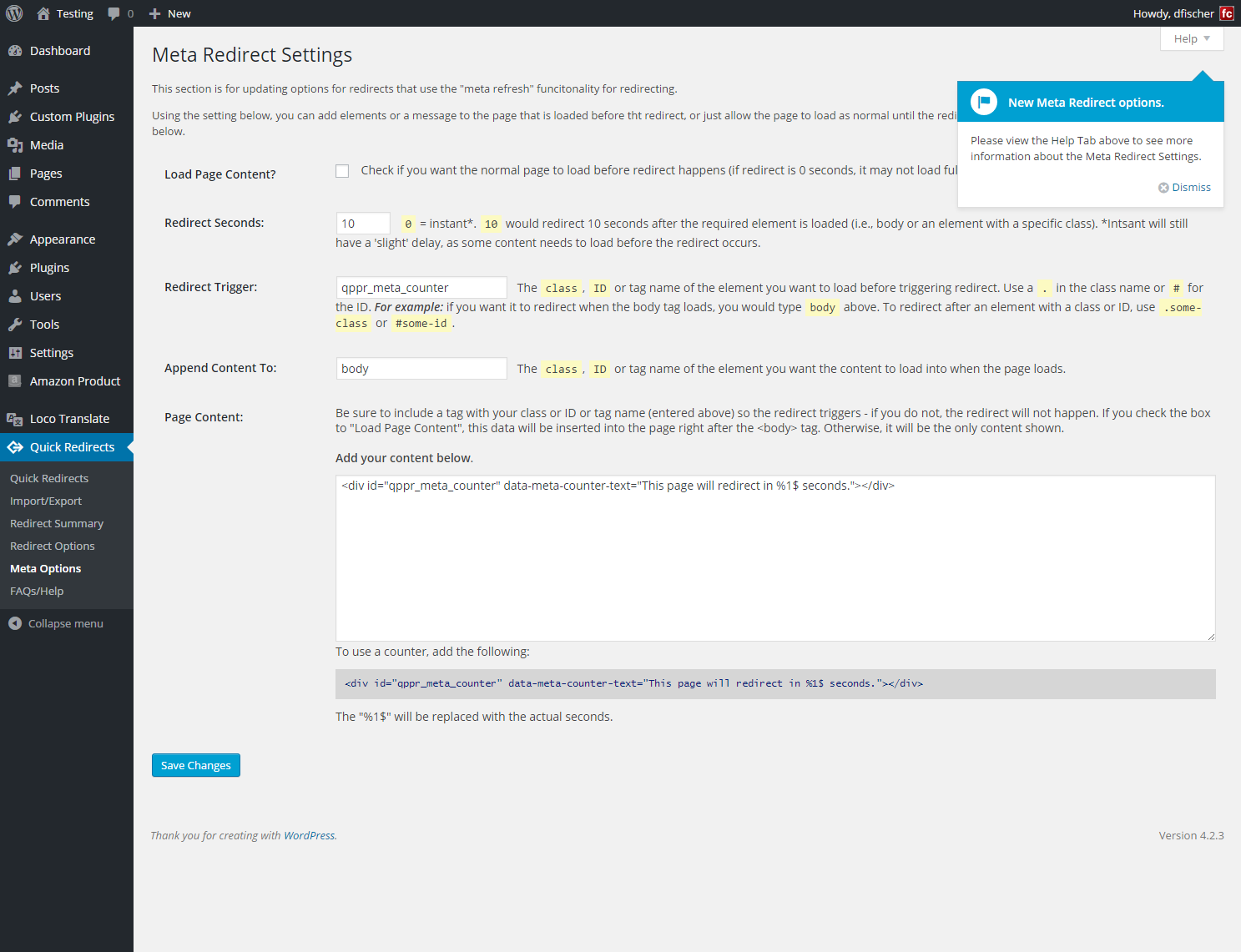
 Source: wordpress.org
Source: wordpress.org
Create an indexhtml page inside resourcesstaticindexhtml. Login via an ftp client to the folder containing your site. Create an indexhtml page inside resourcesstaticindexhtml. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head. You can instead redirect any request to a non-existing page to your indexphp file or any index file by adding the following code in your htaccess.
 Source: intelliwolf.com
Source: intelliwolf.com
Once uploaded to the server you can rename the file to htaccess. However at the moment there is nothing there but the blog so I want to have the root index page redirect to the blog for the time being. The value in the content attribute is the number of seconds you want the page to redirect after. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. It is the client-side redirection the browsers request the server to provide another page.
 Source: codegrepper.com
Source: codegrepper.com
Create an indexhtml page inside resourcespublicindexhtml. Indexhtml page inside public. Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. The above HTML redirect code will redirect your visitors to another web page instantly. To redirect from an HTML page to another page you can use the tag.
 Source: hostgator.com
Source: hostgator.com
To redirect from an HTML page use the META Tag. Create an indexhtml page inside resourcespublicindexhtml. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. It seems that you have configured authentication so it redirect to loginaspx page. Further our chat just to recap for future readers OP is using react-scripts so the indexhtml is under build folder therefor the server serves this html file using ressendFilepathjoin__dirname buildindexhtml.
 Source: dev.to
Source: dev.to
The following is an. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head. Login via an ftp client to the folder containing your site. Notepad open the htaccess file. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default.
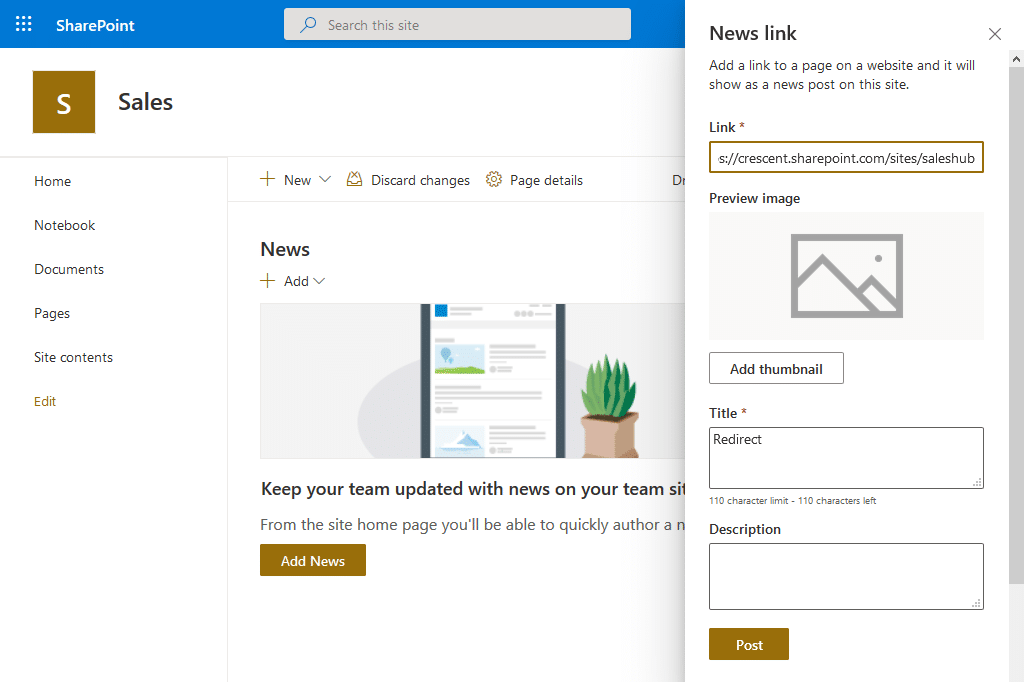
 Source: sharepointdiary.com
Source: sharepointdiary.com
Put above code in webconfig file. You can instead redirect any request to a non-existing page to your indexphp file or any index file by adding the following code in your htaccess. The value of the content is the number of seconds. Once uploaded to the server you can rename the file to htaccess. Create an indexhtml page inside resourcesstaticindexhtml.
 Source: seoclarity.net
Source: seoclarity.net
Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. To create an HTML redirect place the following code between the documents head tags. In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. Once uploaded to the server you can rename the file to htaccess. It happens due to page redirection.
 Source: webhostdesignpost.com
Source: webhostdesignpost.com
In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. May be changed to the number of seconds you want the browser to wait before redirecting. To redirect from an HTML page use the META Tag. Options SymLinksIfOwnerMatch RewriteEngine On RewriteCond REQUEST_FILENAME -f RewriteCond REQUEST_FILENAME -d RewriteRule. You want the page to redirect after.

The content attribute sets the delay before the browser redirects the user to the new web page. Set the content attribute to 0 if you want the page to load the new URL immediately. Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. Indexhtml page inside public. You want the page to redirect.
 Source: elegantthemes.com
Source: elegantthemes.com
To redirect immediately set this parameter to 0 seconds for the content attribute. At the top of the htaccess file add the following code. The value in the content is the number of seconds. Notepad open the htaccess file. You want the page to redirect after.
 Source: stackoverflow.com
Source: stackoverflow.com
It seems that you have configured authentication so it redirect to loginaspx page. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. To create an HTML redirect place the following code between the documents head tags. To redirect immediately set this parameter to 0 seconds for the content attribute. May be changed to the number of seconds you want the browser to wait before redirecting.
 Source: cyberciti.biz
Source: cyberciti.biz
The value of the content is the number of seconds. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. The above HTML redirect code will redirect your visitors to another web page instantly. You want the page to redirect. In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute.
 Source: fastvue.co
Source: fastvue.co
To redirect from an HTML page use the META Tag. In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. This article describes how to create a page to place on at your old address that will. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default.






