Indexhtml File Example. You can also edit the HTML or CSS on-the-fly in the Elements or. The following sample indexhtml file is the default HTML file that appears in a browser when a user invokes the HelloWorld Web application. In my experience indexhtml takes precedence over indexphp so if you have indexhtml and indexphp in a folder the indexhtml is what the public will see Of course that can all be changed and you can even set bloghtml to be recognized as an index. Learn more about bidirectional Unicode characters.
 How To See An Html Page On Github As A Normal Rendered Html Page To See Preview In Browser Without Downloading Stack Overflow From stackoverflow.com
How To See An Html Page On Github As A Normal Rendered Html Page To See Preview In Browser Without Downloading Stack Overflow From stackoverflow.com
You only have to write the style sheet once. One of the reason is it is the default page for the website. Sample Default indexhtml File. Redirect to a local site file. To review open the file in an editor that reveals hidden Unicode characters. Separate files is good since it makes it easier to use the same style sheet for multiple HTML files.
The file that will be delivered is the default page for that directory.
The file that will be delivered is the default page for that directory. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. On most web servers the default page in a directory is named. Here are some examples of how to use HTML syntax to build websites including some examples of newer HTML5 features. But for this step we just keep everything in one file. One of the reason is it is the default page for the website.
 Source: docs.microsoft.com
Source: docs.microsoft.com
The client web browser will render and show the HTML CSS and JavaScript code. Answer 1 of 3. Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Learn more about bidirectional Unicode characters. It will depend on which theme you have activated as to which one you will be modifying.
 Source: stackoverflow.com
Source: stackoverflow.com
The file that will be delivered is the default page for that directory. WordPress runs on PHP so it is actually indexphp file you are looking for and it should reside in the theme folder. You only have to write the style sheet once. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. The indexhtml file invokes the JSP by linking to its name hellojsp.
 Source: stackoverflow.com
Source: stackoverflow.com
To review open the file in an editor that reveals hidden Unicode characters. The HTML file invokes the servlet by linking to its URL pattern. W3Schools offers free online tutorials references and exercises in all the major languages of the web. You only have to write the style sheet once. Sample Default indexhtml File.

On most web servers the default page in a directory is named. But for this step we just keep everything in one file. To review open the file in an editor that reveals hidden Unicode characters. The indexhtml file in turn invokes both the hellojsp JSP and HelloServlet servlet. In essence when you go to a URL and specify a specific file that is what the server will deliver.
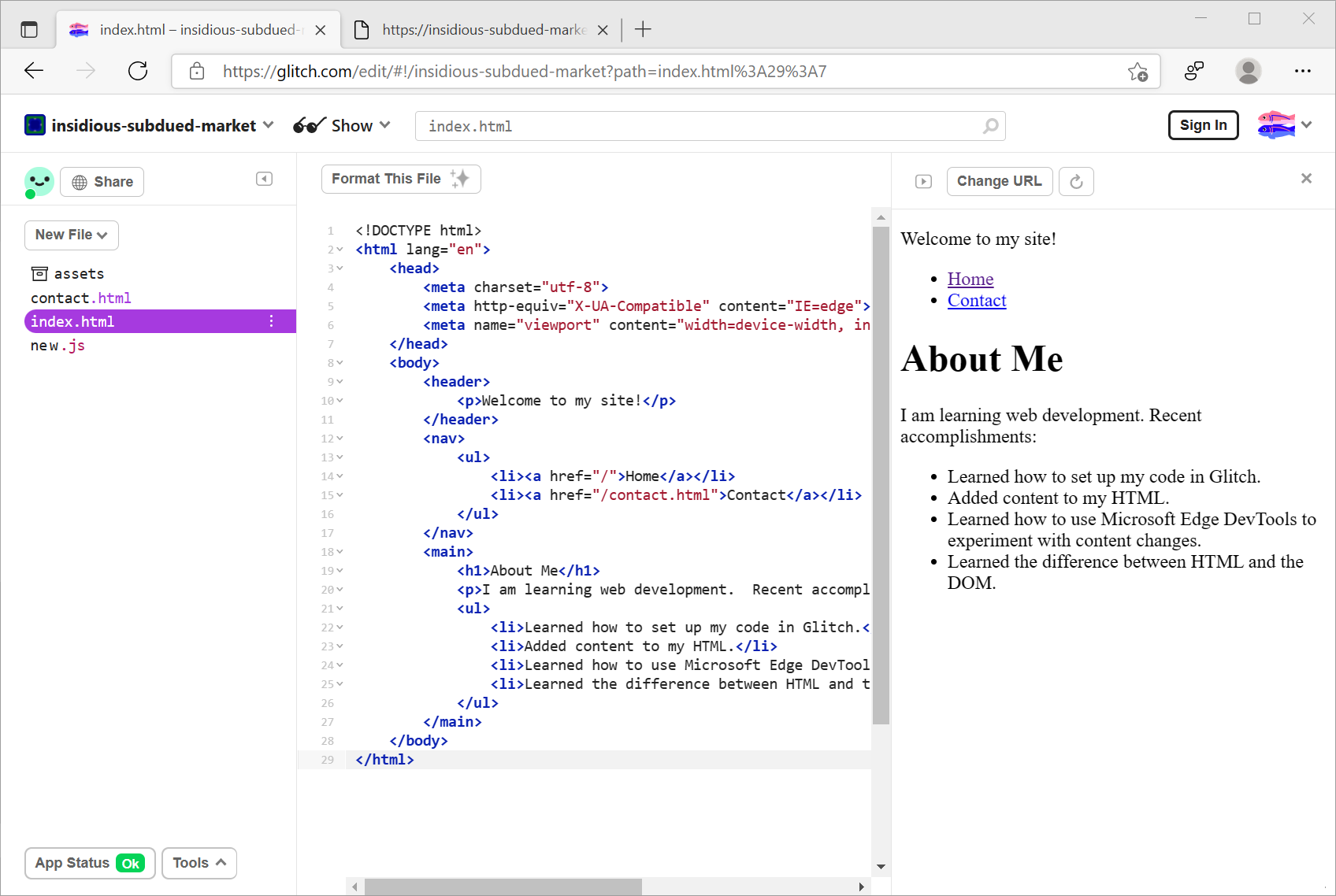
 Source: khanacademy.org
Source: khanacademy.org
To review open the file in an editor that reveals hidden Unicode characters. For example if you use indexhtml as your index file and then later rename indexhtml to homehtml you could set up a redirect to send users from indexhtml to homehtml. Just like you have. From the example above since indexhtml is a file inside root directory we should be able to access it from indexhtml URL path. Inspect an HTML Element.
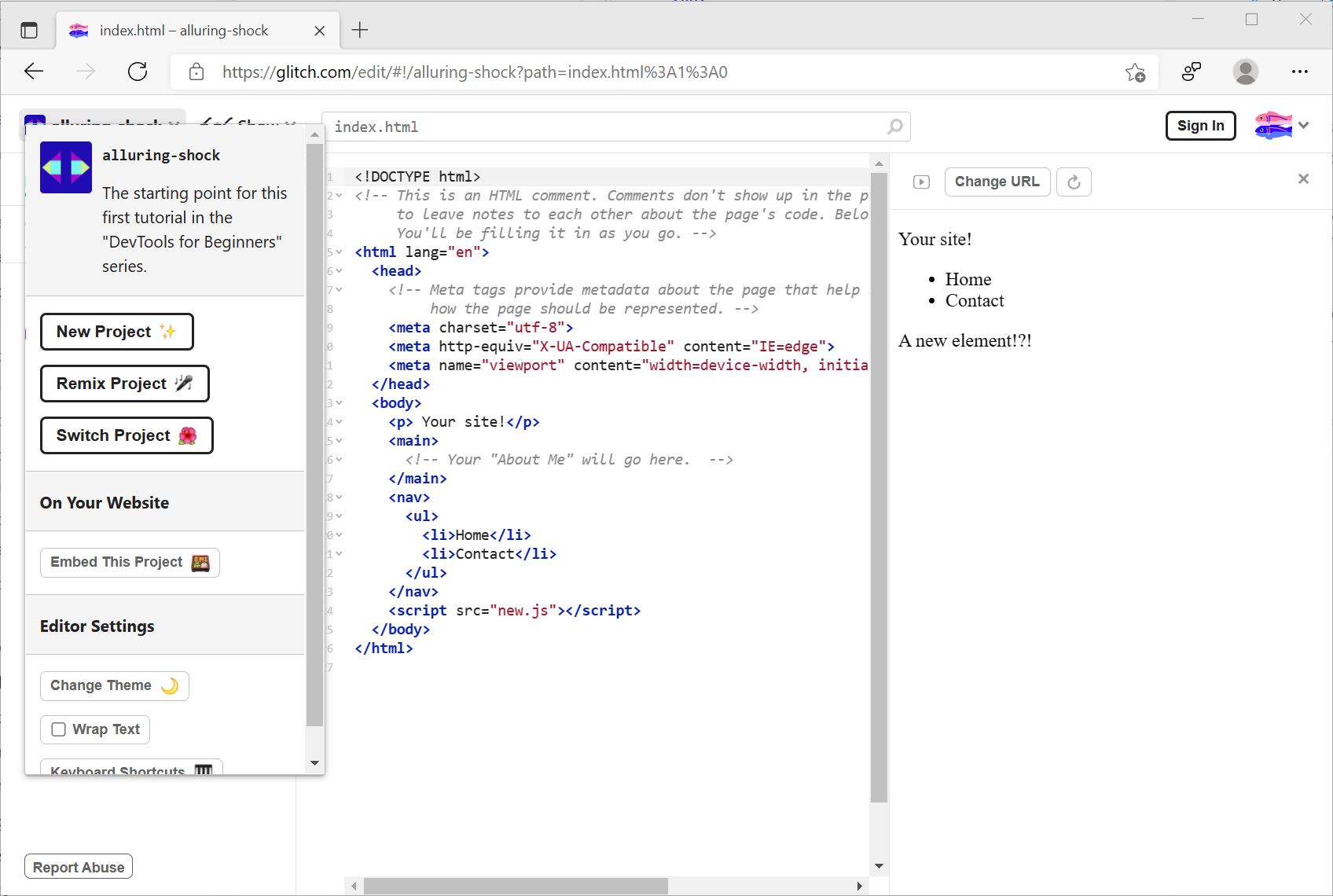
 Source: wikihow.com
Source: wikihow.com
The client web browser will render and show the HTML CSS and JavaScript code. But for this step we just keep everything in one file. Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. The following sample indexhtml file is the default HTML file that appears in a browser when a user invokes the HelloWorld Web application. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
 Source: docs.microsoft.com
Source: docs.microsoft.com
The client web browser will render and show the HTML CSS and JavaScript code. Here are some examples of how to use HTML syntax to build websites including some examples of newer HTML5 features. The HTML file invokes the servlet by linking to its URL pattern. For example if you enter indexhtml for the Index document name in the Static website hosting dialog box your index document file name must also be indexhtml and not Indexhtml. To review open the file in an editor that reveals hidden Unicode characters.

W3Schools offers free online tutorials references and exercises in all the major languages of the web. Basically if no file is requested the server knows which one to serve up by default. The indexhtml file in turn invokes both the hellojsp JSP and HelloServlet servlet. Learn more about bidirectional Unicode characters. The client web browser will render and show the HTML CSS and JavaScript code.

It will depend on which theme you have activated as to which one you will be modifying. Separate files is good since it makes it easier to use the same style sheet for multiple HTML files. Learn more about bidirectional Unicode characters. On most web servers the default page in a directory is named. You only have to write the style sheet once.
 Source: docs.microsoft.com
Source: docs.microsoft.com
Websites are built inside of directories on a web server. We will start with a style sheet embedded inside the HTML file. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. You can also edit the HTML or CSS on-the-fly in the Elements or. The index document name is case sensitive.
 Source: stackoverflow.com
Source: stackoverflow.com
As stated previously indexhtml file contains mainly HTML code or tag with some CSS and JavaScript code. As stated previously indexhtml file contains mainly HTML code or tag with some CSS and JavaScript code. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Inspect an HTML Element. Sample Default indexhtml File.
 Source: wikihow.com
Source: wikihow.com
You can also edit the HTML or CSS on-the-fly in the Elements or. Sample Default indexhtml File. On most web servers the default page in a directory is named. Learn more about bidirectional Unicode characters. To review open the file in an editor that reveals hidden Unicode characters.
 Source: docs.microsoft.com
Source: docs.microsoft.com
From the example above since indexhtml is a file inside root directory we should be able to access it from indexhtml URL path. In essence when you go to a URL and specify a specific file that is what the server will deliver. The HTML file invokes the servlet by linking to its URL pattern. Separate files is good since it makes it easier to use the same style sheet for multiple HTML files. It also helps new develoers joining the team.

As stated previously indexhtml file contains mainly HTML code or tag with some CSS and JavaScript code. The HTML file invokes the servlet by linking to its URL pattern. Basically if no file is requested the server knows which one to serve up by default. The file that will be delivered is the default page for that directory. If you have a staging server that has directory listing enabled then you can copy the indexhtml to the production server.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Wget httpsstagingdirindexhtml do any additional processing on indexhtml scp indexhtml proddir. For example if you use indexhtml as your index file and then later rename indexhtml to homehtml you could set up a redirect to send users from indexhtml to homehtml. Redirect to a local site file. Inspect an HTML Element. In essence when you go to a URL and specify a specific file that is what the server will deliver.
 Source: stackoverflow.com
Source: stackoverflow.com
As stated previously indexhtml file contains mainly HTML code or tag with some CSS and JavaScript code. W3Schools offers free online tutorials references and exercises in all the major languages of the web. There are ways to set defaults when opening files but that depends on personal preference. You can also edit the HTML or CSS on-the-fly in the Elements or. Right click on the indexhtml file you want to open choose open with which will give you a list of programs choose chrome.
 Source: stackoverflow.com
Source: stackoverflow.com
WordPress runs on PHP so it is actually indexphp file you are looking for and it should reside in the theme folder. Sample Default indexhtml File. The client web browser will render and show the HTML CSS and JavaScript code. The HTML file invokes the servlet by linking to its URL pattern. The file that will be delivered is the default page for that directory.
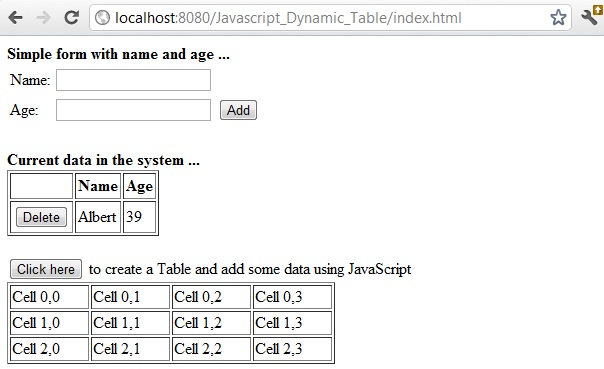
 Source: mysamplecode.com
Source: mysamplecode.com
We will start with a style sheet embedded inside the HTML file. You can also edit the HTML or CSS on-the-fly in the Elements or. One of the reason is it is the default page for the website. What Contains indexhtml. For example if you enter indexhtml for the Index document name in the Static website hosting dialog box your index document file name must also be indexhtml and not Indexhtml.






