Simple Index Page Html Code. The argument to -H is what will be used as a base href so you can pass either a relative path such as. Open Sublime Text editor. Create a copy of the indexhtml file and rename it abouthtml. This will open a window containing the HTML source code of the page.

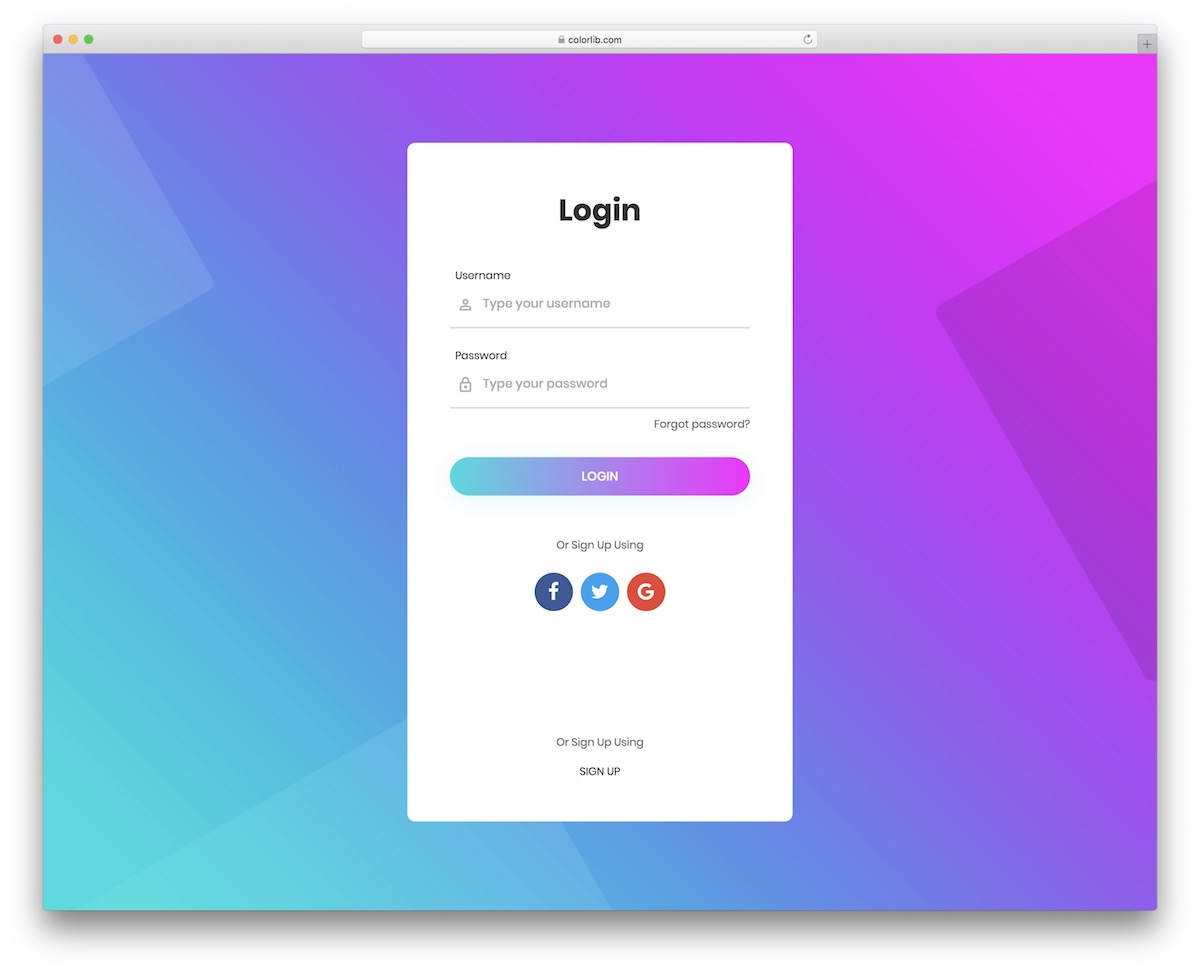
You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. The argument to -H is what will be used as a base href so you can pass either a relative path such as. Now lets build this layout in HTML. On a new line on indexhtml add the following code. DirectoryIndex under_constructionhtml indexhtml indexphp.
The easiest way to start working on a new page is to duplicate an existing page and use it as a template.
Or an absolute path from the web root such as files. Now lets build this layout in HTML. It is a clean and very simple One-Page theme with a few lines of codes. Create an empty text file. W3Schools offers free online tutorials references and exercises in all the major languages of the web. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code.
 Source: pinterest.com
Source: pinterest.com
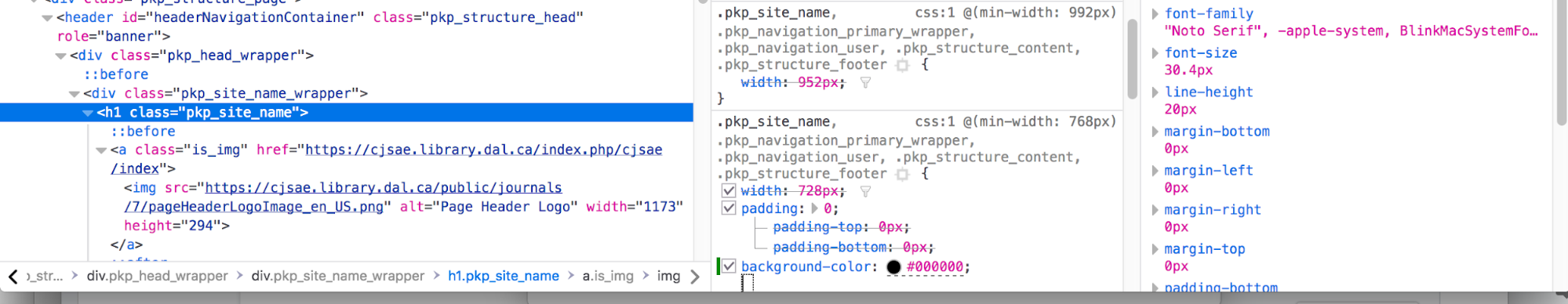
29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Open Sublime Text editor. Hit save and return to your indexhtml page. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file.
 Source: javatpoint.com
Source: javatpoint.com
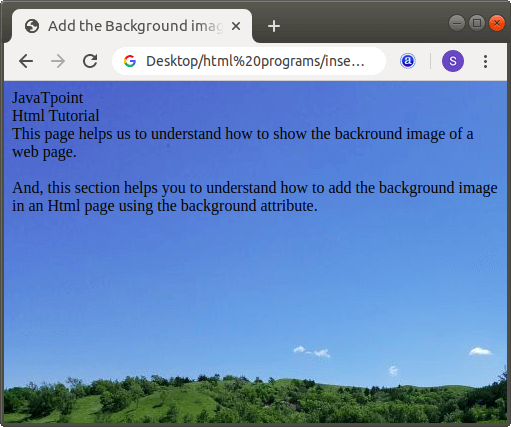
Some example web page table layouts. In this section you will create a simple web page using background images links and some text. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. Thats what were going to do. If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file.
 Source: colorlib.com
Source: colorlib.com
Steps to create HTML page. Steps to create HTML page. To review open the file in an editor that reveals hidden Unicode characters. Some example web page table layouts. It is a clean and very simple One-Page theme with a few lines of codes.
 Source: docs.pkp.sfu.ca
Source: docs.pkp.sfu.ca
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Open your favorite text editor eg Notepad. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Published by codingmaster on June 7 2021. W3Schools offers free online tutorials references and exercises in all the major languages of the web.

Open your favorite text editor eg Notepad. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. Or an absolute path from the web root such as files. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Ensure the folder path to the file page2html is correct.
 Source: cs.kent.ac.uk
Source: cs.kent.ac.uk
The argument to -H is what will be used as a base href so you can pass either a relative path such as. It is a clean and very simple One-Page theme with a few lines of codes. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. Thats what were going to do. Inspect an HTML Element.
 Source: wikihow.com
Source: wikihow.com
Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Steps to create HTML page. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS.
 Source: howtocodeschool.com
Source: howtocodeschool.com
Open Sublime Text editor. This will open a window containing the HTML source code of the page. To review open the file in an editor that reveals hidden Unicode characters. Copy and paste the following HTML code into your newly open text file. Open Sublime Text editor.
 Source: mysamplecode.com
Source: mysamplecode.com
Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. DirectoryIndex under_constructionhtml indexhtml indexphp. To review open the file in an editor that reveals hidden Unicode characters. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
The content attribute sets the delay before the browser redirects the user to the new web page. On a new line on indexhtml add the following code. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml. The content attribute sets the delay before the browser redirects the user to the new web page. Build a New Page.
 Source: wowslider.com
Source: wowslider.com
W3Schools offers free online tutorials references and exercises in all the major languages of the web. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. Copy and paste the following HTML code into your newly open text file. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code.
 Source: wikihow.com
Source: wikihow.com
-L 1 limits the listing to the current directory only. Or an absolute path from the web root such as files. The content attribute sets the delay before the browser redirects the user to the new web page. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Build a New Page. The argument to -H is what will be used as a base href so you can pass either a relative path such as. This will open a window containing the HTML source code of the page. Open Sublime Text editor. On a new line on indexhtml add the following code.
 Source: javatpoint.com
Source: javatpoint.com
DirectoryIndex under_constructionhtml indexhtml indexphp. Thats what were going to do. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. Hit save and preview indexhtml in your browser. In this section you will create a simple web page using background images links and some text.

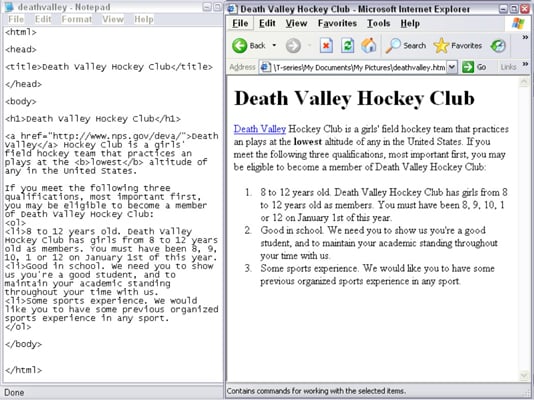
Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. Open Sublime Text editor. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file. Steps to create HTML page. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following.
 Source: dummies.com
Source: dummies.com
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. DirectoryIndex under_constructionhtml indexhtml indexphp. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml. If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file.
 Source: cssimplified.com
Source: cssimplified.com
See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. Creating beautiful landing pages always improve your frontend web development skills and its very simple to create such type of awesome landing page. Hit save and preview indexhtml in your browser. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. Ensure the folder path to the file page2html is correct.
 Source: pinterest.com
Source: pinterest.com
It comes with a unique design in full page that most of. Published by codingmaster on June 7 2021. To review open the file in an editor that reveals hidden Unicode characters. Or an absolute path from the web root such as files. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.