Start Page At Wwwindexhtml Was Not Found Ionic. Start Page at wwwindexhtml was not found. This is an incompatibility between PhoneGap and Xcode 4. So r t range by column A A Z. Syscall spawn npm ERR.
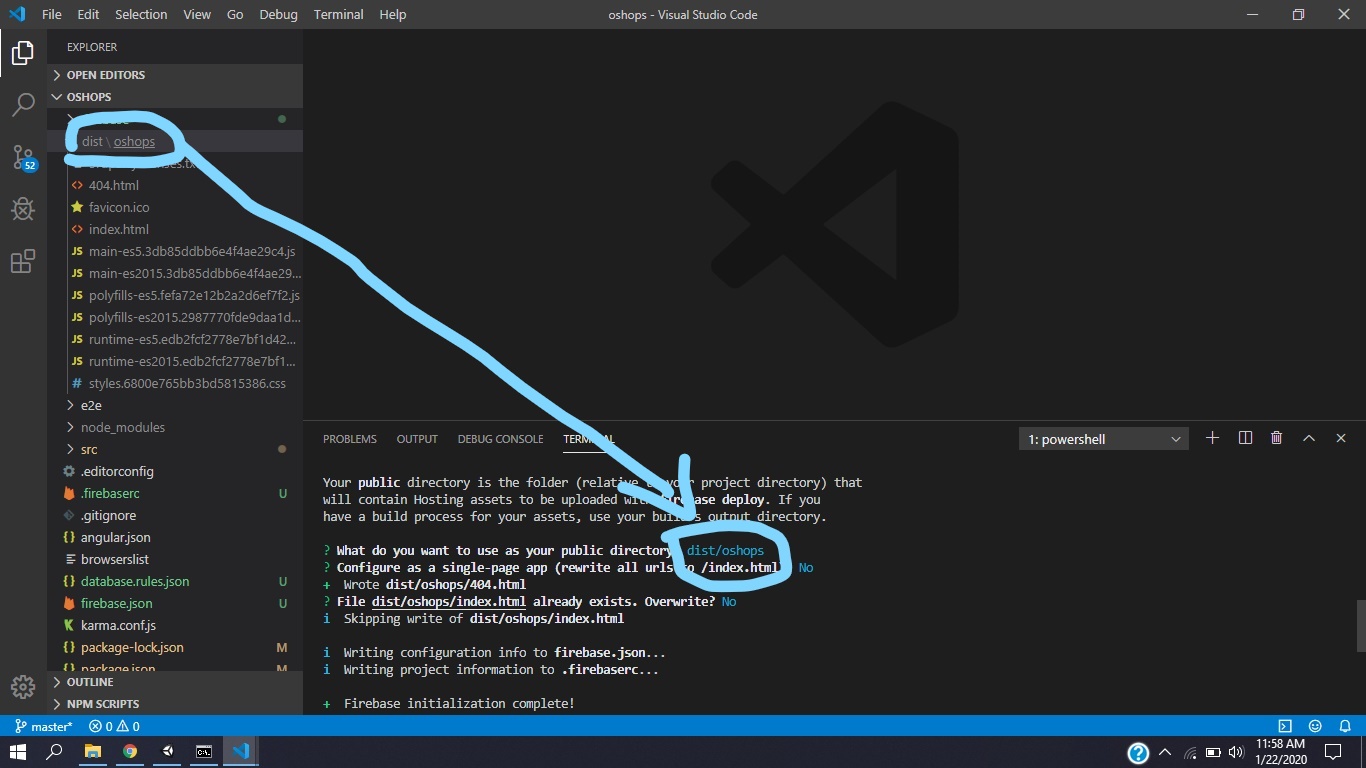
 Firebase Cli Configure As A Single Page App Rewrite All Urls To Index Html Stack Overflow From stackoverflow.com
Firebase Cli Configure As A Single Page App Rewrite All Urls To Index Html Stack Overflow From stackoverflow.com
So r t range by column A A Z. C lear formatting Ctrl. Ionic cordova run android –verbose ionic 4 configxml is exactly the same as the ionic 3 one by the way. 离子广播样本 使用在ionic 5. Ionic 教程 4– 登录页 的 制作 与实现. File sh npm ERR.
Filter vie w s.
Start a local development server for app devtesting platform. So r t range by column A A Z. Ionic cordova run android –verbose ionic 4 configxml is exactly the same as the ionic 3 one by the way. Start Page at wwwindexhtml was not found-HTML教程-爱易网为大家提供网页制作教程网页设计教程网页制作网站开发网页开发网站制作教程ps教程sql教程mysql教程html教程css教程js教程网络推广教程HTML基础教程CSS基础教程脚本教程及SEO教程等文章内容学习网页教程尽在爱易网. Sujay May 17 11 at 435 2011-05-17 0435. Ionic 4120 Xcode 101.
 Source: pinterest.com
Source: pinterest.com
The app will block at the splashscreen. VUE 项目刷新路由指向indexhtml npm run build后如何打开indexhtml跑起项目 hide indexhtml in the URL indexhtml change to indexxhtml 为什么直接访问项目名与加上indexhtml看到的页面不一样 Want to use indexhtml from mvc button tag alway disabled in indexhtml Where to include jQuery in Ionic indexhtml Do not. 将www文件夹添加进去就好了要注意的是添加的时候一定要选择Create folder references文件夹是蓝色才可以. Run and the project will be updated. Ionic cordova build ios –prod open -a Xcode platformsios npm ERR.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Does indexhtml need to be mentioned in the plist file or elsewhere. Run an Ionic project on a connected device emulate. C lear formatting Ctrl. Turn o f f filter. A l ternating colors.
 Source: robferguson.org
Source: robferguson.org
Filter vie w s. Ionic5学习—–制作一个简单的登陆界面 一基本 1创建底部菜单形式 ionic start 项目名 tabs 2创建空项目 ionic start 项目名 blank 3创建列表形式 ionic start 项目名 sidemenu 二. Sort sheet by column A Z A. File sh npm ERR. Ionic cordova build ios –prod open -a Xcode platformsios npm ERR.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Here are the errors I am getting ERROR. 文章目录ionic 介绍1安装npm和nodejs2安装cordova ionic输入npm install -g cordova ionic3创建ionic项目输入ionic start myIonic tabs4运行新项目输入ionic serve ionic 介绍 ionic是一个开源的移动应用程序开发框架它可以轻松的使用web技术构建高质量的跨平台的移动应用可. 为了设置 Ionic 的开发环境需要完成以下几步 安装 Nodejs. VUE 项目刷新路由指向indexhtml npm run build后如何打开indexhtml跑起项目 hide indexhtml in the URL indexhtml change to indexxhtml 为什么直接访问项目名与加上indexhtml看到的页面不一样 Want to use indexhtml from mvc button tag alway disabled in indexhtml Where to include jQuery in Ionic indexhtml Do not. This is an incompatibility between PhoneGap and Xcode 4.
 Source: pinterest.com
Source: pinterest.com
Rolinger 2020-02-24 215434 1636 1 ios xcode cordova ionic-framework 提示. 使用 npm 安装 Ionic 和 Cordova npm install -g cordova ionic. Ionic cordova build ios –prod open -a Xcode platformsios npm ERR. ERROR Internal navigation rejected - not set for urlaboutblank ERROR. Start a local development server for app devtesting platform.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Ionic cordova build ios –prod open -a Xcode platformsios npm ERR. ERROR Internal navigation rejected - not set for urlaboutblank ERROR. 使用 npm 安装 Ionic 和 Cordova npm install -g cordova ionic. Start page in wwwindexhtml not found. Start Page at wwwindexhtml was not found的提出而在仿真器的显示也是一样如下图而入门的文章中虽然提到了问题的所在即下一步非常重要将www文件夹拖动到.
 Source: github.com
Source: github.com
ERROR Internal navigation rejected - not set for urlaboutblank ERROR. Start Page at wwwindexhtml was not found. 离子广播样本 使用在ionic 5. Ionic5学习—–制作一个简单的登陆界面 一基本 1创建底部菜单形式 ionic start 项目名 tabs 2创建空项目 ionic start 项目名 blank 3创建列表形式 ionic start 项目名 sidemenu 二. The app will block at the splashscreen.
 Source: pinterest.com
Source: pinterest.com
Code ELIFECYCLE npm ERR. This is an incompatibility between PhoneGap and Xcode 4. In the code above weve added our controller which will handle the dragging and exposing of the side menu. 为了设置 Ionic 的开发环境需要完成以下几步 安装 Nodejs. Build real-world hybrid mobile applications using the robust PhoneGap development platform Zainul Setyo Pamungkas download Z-Library.
 Source: stackoverflow.com
Source: stackoverflow.com
With version 502 of this plugin it showed two errors. Ionic cordova build ios ERROR. Start Page at wwwindexhtml was not found. Spawn ENOENT npm ERR. Start Page at wwwindexhtml was not found.
 Source: codegrepper.com
Source: codegrepper.com
Now if you run this code more on testing in a bit you. Add platform target for building an Ionic app run. Open Xcode and start running your app. Steps to Reproduce Issue. Ionic start i4-sidemenu sidemenu –typeangular cd i4-sidemenu ionic cordova prepare android code.
 Source: pinterest.com
Source: pinterest.com
Starts a new Ionic project in the specified PATH serve. Start Page at wwwindexhtml was not found. Spawn ENOENT npm ERR. Again no clue why. Sujay May 17 11 at 435 2011-05-17 0435.

How can I solve this. Now if you run this code more on testing in a bit you. 使用 npm 安装 Ionic 和 Cordova npm install -g cordova ionic. Steps to Reproduce Issue. This is an incompatibility between PhoneGap and Xcode 4.
 Source: pinterest.com
Source: pinterest.com
为了设置 Ionic 的开发环境需要完成以下几步 安装 Nodejs. 使用 npm 安装 Ionic 和 Cordova npm install -g cordova ionic. Ionic cordova build ios –prod open -a Xcode platformsios npm ERR. Ionic cordova build ios ERROR. Errno ENOENT npm ERR.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
Now if you run this code more on testing in a bit you. Add platform target for building an Ionic app run. Start Page at wwwindexhtml was not found. Download books for free. Run and the project will be updated.
 Source: in.pinterest.com
Source: in.pinterest.com
Again no clue why. Sort sheet by column A A Z. Rolinger 2020-02-24 215434 1636 1 ios xcode cordova ionic-framework 提示. 使用 npm 安装 Ionic 和 Cordova npm install -g cordova ionic. Run and the project will be updated.
 Source: pinterest.com
Source: pinterest.com
Sdk not found. So r t range by column A A Z. Sor t range by column A Z A. How can I solve this. Sujay May 17 11 at 435 2011-05-17 0435.

在 terminal 窗口中使用以下命令创建一个新的应用程序 ionic start ionic-auth. C lear formatting Ctrl. Download books for free. Ionic cordova run android –verbose ionic 4 configxml is exactly the same as the ionic 3 one by the way. Errno ENOENT npm ERR.
 Source: pinterest.com
Source: pinterest.com
为了设置 Ionic 的开发环境需要完成以下几步 安装 Nodejs. Errno ENOENT npm ERR. With version 502 of this plugin it showed two errors. Build real-world hybrid mobile applications using the robust PhoneGap development platform Zainul Setyo Pamungkas download Z-Library. PhoneGap 4 Mobile Application Development Cookbook.






