Template Not Found Indexhtml Flask. To resolve the issue simply create a folder name it Templates. There shouldnt be any html files in your application root eg. Exception on hellouser GET Traceback most recent call last. Github-actions bot locked as resolved and limited conversation to collaborators on Nov 13 2020.
 This Article Details How To Set Up Sublime Text For Full Stack Python Development Sublime Text 3 Full Stack Sublime From pinterest.com
This Article Details How To Set Up Sublime Text For Full Stack Python Development Sublime Text 3 Full Stack Sublime From pinterest.com
Posted by 1 year ago. There shouldnt be any html files in your application root eg. In short the flask command did not exist and neither did. You could use the template_path Flask config option to point at homebanstala. Implementing a simple static site from flask but the browser says template not found the shell returned 404 jinja2exceptionsTemplateNotFound TemplateNotFound. Then move indexhtml into this newly created folder.
Im trying to learn flask by creating a simple blog web site.
The index function renders a template indexhtml and hence we see the result in the browser. App –testpy -templates – indexhtml. Templatesindexhtml app Flask__name__ template_folderpath of template directory Example 2. Implementing a simple static site from flask but the browser says template not found the shell returned 404 jinja2exceptionsTemplateNotFound TemplateNotFound. Create the templates directory which is the directory where Flask looks for template files. Is indexhtml in your templates folder.
 Source: sites.miis.edu
Source: sites.miis.edu
You could use the template_path Flask config option to point at homebanstala. To fix this youll create a basehtml template file other templates will inherit from to avoid code repetition then an indexhtml template that extends the base template. Flask is a Python micro-framework for web development. The function simply returns something here it calls the function render_template. Return render_template page_not_foundhtml 404.
 Source: pinterest.com
Source: pinterest.com
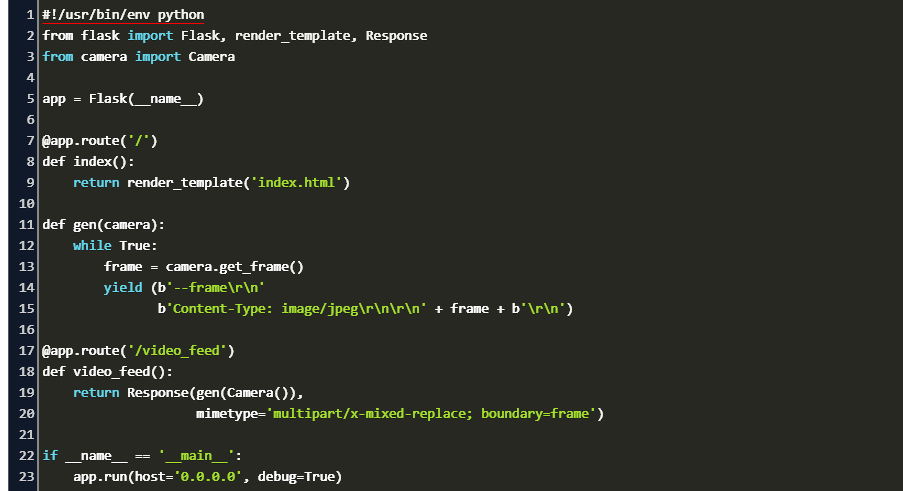
Note the 404 after the render_template call. Then move indexhtml into this newly created folder. CaloloCosta opened this issue on Sep 24 2019 1 comment. The thing is i am not sure where exactly does the streamer gets the template indexhtml. Implementing a simple static site from flask but the browser says template not found the shell returned 404 jinja2exceptionsTemplateNotFound TemplateNotFound.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Note the 404 after the render_template call. Here is a project layout from the flask official tutorial for now you dont need any subfolders in your templates. The thing is i am not sure where exactly does the streamer gets the template indexhtml. Return render_template page_not_foundhtml 404. So we just need to provide the name of the template instead of the entire path to the template.
 Source: codegrepper.com
Source: codegrepper.com
Flask will look for templates in the templates folder. Where apppy file is located. My file structure for my project looks like this. Return render_template page_not_foundhtml 404. Move both the homehtml and the abouthtml files into the templates folder.
 Source: dev.to
Source: dev.to
The index function renders a template indexhtml and hence we see the result in the browser. HTML templates rendered with Jinja introduced later will do this automatically. そして以下のコードを実行したところ Template indexhtml not found. Make sure that you have a file called indexhtml in the directory where you have configured Flask to look for templates its usually a directory called templates in your web app directory. Return render_template page_not_foundhtml 404.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Is indexhtml in your templates folder. To resolve the issue simply create a folder name it Templates. There shouldnt be any html files in your application root eg. From flask import Flaskapp Flask__name__appdebug True My idea is to now import app to every other module to use it to create views. To fix this youll create a basehtml template file other templates will inherit from to avoid code repetition then an indexhtml template that extends the base template.
 Source: pinterest.com
Source: pinterest.com
Return render_template page_not_foundhtml 404. And i cant see the stream. Comment below Your thoughts and your queries. Also you have create two html files with name of homehtml and abouthtml and put those files in templates folder. App –testpy -templates – indexhtml.
 Source: in.pinterest.com
Source: in.pinterest.com
From flask import Flaskapp Flask__name__appdebug True My idea is to now import app to every other module to use it to create views. Make sure that you have a file called indexhtml in the directory where you have configured Flask to look for templates its usually a directory called templates in your web app directory. Then move indexhtml into this newly created folder. From flask import Flaskapp Flask__name__appdebug True My idea is to now import app to every other module to use it to create views. When i start a shell inside the container i can see the correct hirrarchy.
 Source: stackoverflow.com
Source: stackoverflow.com
Note the 404 after the render_template call. Github-actions bot locked as resolved and limited conversation to collaborators on Nov 13 2020. HTML templates rendered with Jinja introduced later will do this automatically. This tells Flask that the. And i cant see the stream.
 Source: vegibit.com
Source: vegibit.com
In short the flask command did not exist and neither did. And if there are any images that you are using in your html files then you need put all your files in the folder named static. The index function renders a template indexhtml and hence we see the result in the browser. Im trying to learn flask by creating a simple blog web site. The error message was due to the lack of a indexhtml file in the Template directory.
 Source: youtube.com
Source: youtube.com
Posted by 1 year ago. This error message indicates that the indexhtml template does not exist. App –testpy -templates – indexhtml. From flask import Flaskapp Flask__name__appdebug True My idea is to now import app to every other module to use it to create views. If the user can directly go to the desired page without having to hit the index page it is more likely they will like the page and come back next time.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
There shouldnt be any html files in your application root eg. So along with marking my problem. そして以下のコードを実行したところ Template indexhtml not found. So your code should be. So we just need to provide the name of the template instead of the entire path to the template.
 Source: docs.pyvista.org
Source: docs.pyvista.org
To resolve the issue simply create a folder name it Templates. The official dedicated python forum. そして以下のコードを実行したところ Template indexhtml not found. The error message was due to the lack of a indexhtml file in the Template directory. Exception on hellouser GET Traceback most recent call last.
 Source: testdriven.io
Source: testdriven.io
Create the templates directory which is the directory where Flask looks for template files. This error message indicates that the indexhtml template does not exist. In the following Structure. This article covers a simple way to grab some request data from a HTML form and use Jinja to dynamically change update HTML of a page without the use of JavaScript. Return render_template page_not_foundhtml 404.
 Source: testdriven.io
Source: testdriven.io
Make sure that you have a file called indexhtml in the directory where you have configured Flask to look for templates its usually a directory called templates in your web app directory. You could use the template_path Flask config option to point at homebanstala. CaloloCosta opened this issue on Sep 24 2019 1 comment. Flask will look for templates in the templates folder. Is indexhtml in your templates folder.
 Source: pythonbasics.org
Source: pythonbasics.org
The function simply returns something here it calls the function render_template. Return render_template page_not_foundhtml 404. This error message indicates that the indexhtml template does not exist. So Ive got my templates directory at the same level as. This article covers a simple way to grab some request data from a HTML form and use Jinja to dynamically change update HTML of a page without the use of JavaScript.
 Source: medium.com
Source: medium.com
If the user can directly go to the desired page without having to hit the index page it is more likely they will like the page and come back next time. Github-actions bot locked as resolved and limited conversation to collaborators on Nov 13 2020. Move both the homehtml and the abouthtml files into the templates folder. The error message was due to the lack of a indexhtml file in the Template directory. This error message indicates that the indexhtml template does not exist.

This tells Flask that the. And if there are any images that you are using in your html files then you need put all your files in the folder named static. To resolve the issue simply create a folder name it Templates. Flask is easy to get started with and a great way to build websites and web applications. Templatesindexhtml app Flask__name__ template_folderpath of template directory Example 2.






