What Does Z Index Mean In Html. Elements can overlap for a variety of reasons for instance relative positioning has nudged it. Keep in mind that z-index only worked with position elements like position. All the positioned elements. A positioned element is an HTML element thats either relative absolute fixed or sticky.
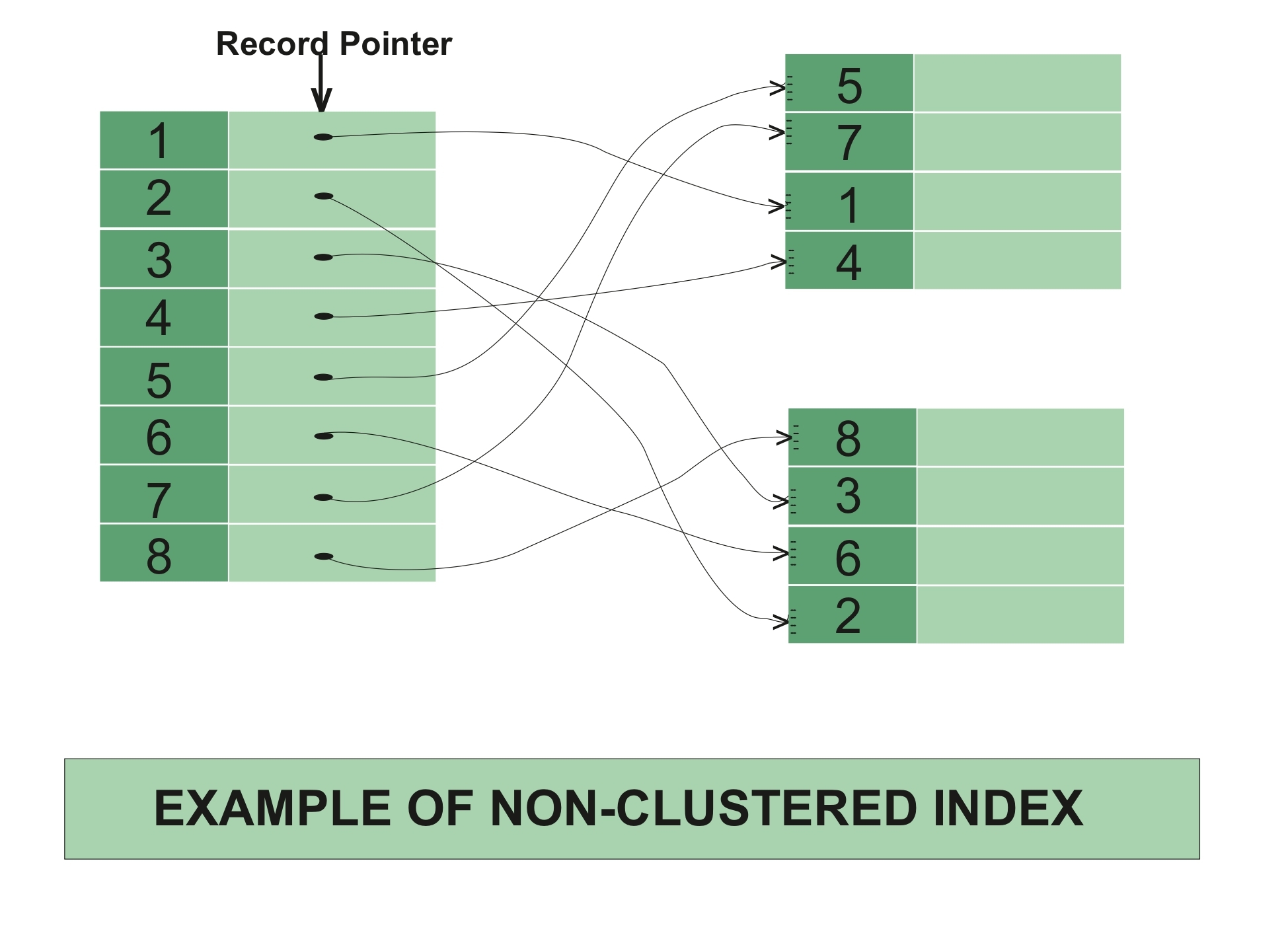
 Difference Between Clustered And Non Clustered Index Geeksforgeeks From geeksforgeeks.org
Difference Between Clustered And Non Clustered Index Geeksforgeeks From geeksforgeeks.org
By using z-index on positioned elements we can change the default stacking order. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. 1000 would appear on top of a z-index 999. In the above code the CSS syntax z-index becomes zIndex. An element with greater stack order is always in front of an element with a lower stack order. As in which one appears as if it is physically closer to you.
An element with greater stack order is always in front of another element with lower stack order.
Z-index only works on positioned elements position. The higher the z-index value the more an element is positioned nearer to the user. Basically its anything besides static. All the positioned elements. The z-index property specifies the stack order of an element. Sets the stack order equal to its parent.
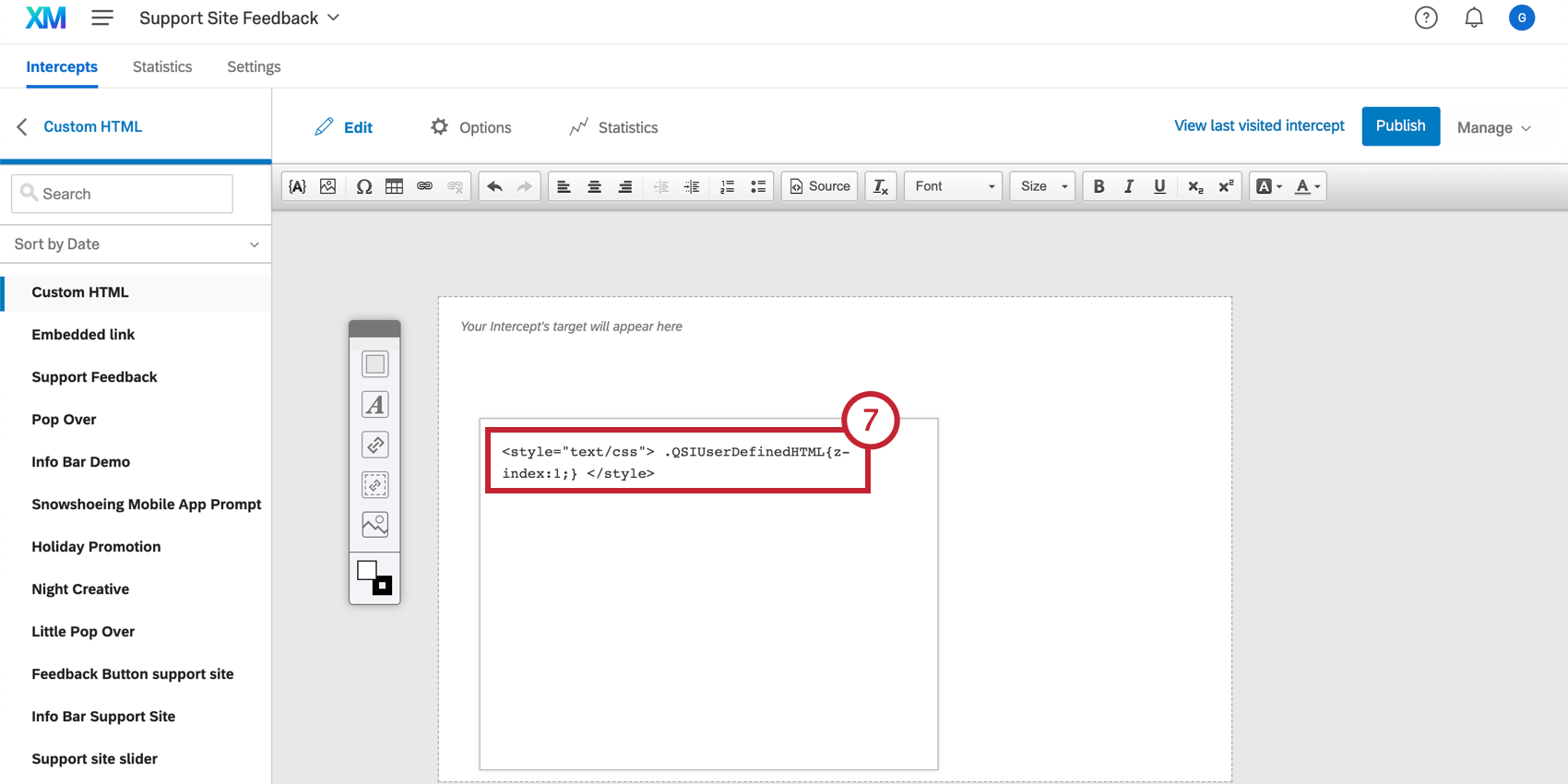
 Source: qualtrics.com
Source: qualtrics.com
What is default Z index. Sticky and flex items elements that are direct children of displayflex elements. For a positioned box that is one with any position other than static the z-index property specifies. What does it mean to ignore z index in HTML. What does Z Index 0 mean.
 Source: pinterest.com
Source: pinterest.com
Keep in mind that z-index only worked with position elements like position. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. When you assign an element z-index. Element with a position value fixed or sticky sticky for all mobile browsers but not older desktop. The lower the z-index the further down the stack the element will be.
 Source: id.pinterest.com
Source: id.pinterest.com
Element with a position value fixed or sticky sticky for all mobile browsers but not older desktop. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. The z-index sets the stacking level of an element. This property takes a number without decimals and uses that number to calculate which elements appear nearer to the user in the Z axis.
 Source: in.pinterest.com
Source: in.pinterest.com
1000 would appear on top of a z-index 999. An element with highest or greater stack order value will be always in front of the element with lower stack order value. In the above code the CSS syntax z-index becomes zIndex. Similarly background-color becomes backgroundColor font-weight becomes fontWeight and so on. Sticky and flex items elements that are direct children of displayflex elements.
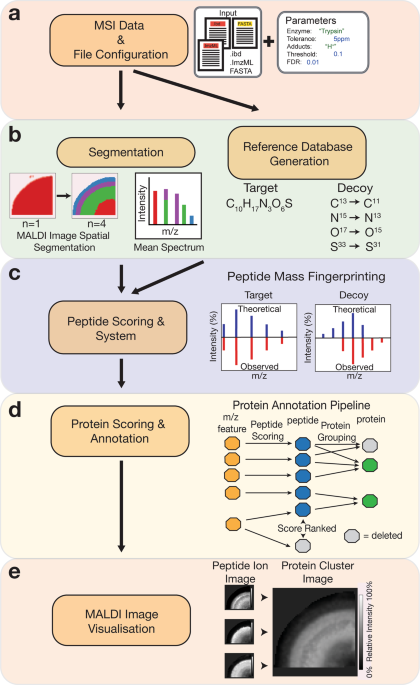
 Source: nature.com
Source: nature.com
The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. Z-index only works on positioned elements position. Z-index defines which positioned element appears on top Sort of like layers. In particular the CSS property that sets the stack order of specific elements is known as the z-index. The default file name for a websites home page INDEXHTM is also used.
 Source: university.webflow.com
Source: university.webflow.com
With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. Z-index defines which positioned element appears on top Sort of like layers. As mentioned above it is used for stacking elements. By using z-index on positioned elements we can change the default stacking order. When you assign an element z-index.
 Source: pinterest.com
Source: pinterest.com
Keep in mind that z-index only worked with position elements like position. An element with greater stack order is always in front of another element with lower stack order. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. When you assign an element z-index. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back.
 Source: ro.pinterest.com
Source: ro.pinterest.com
Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification. 0or any other integer youre creating a new stacking context. A positioned element is an HTML element thats either relative absolute fixed or sticky. Z-index only affects elements that have a position value other than static the default. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc.
 Source: dev.opera.com
Source: dev.opera.com
Similarly background-color becomes backgroundColor font-weight becomes fontWeight and so on. When applying certain CSS properties an element can form a stacking context. All the positioned elements. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another. Z-score formula in a population.
 Source: pinterest.com
Source: pinterest.com
It is used to define the order of elements if they overlap on each other. The z-index sets the stacking level of an element. Sticky and flex items elements that are direct children of displayflex elements. Div z-index. By using z-index on positioned elements we can change the default stacking order.

Forgetting to apply a position rule will effectively ignore the z-index rule. This property takes a number without decimals and uses that number to calculate which elements appear nearer to the user in the Z axis. A positioned element is an HTML element thats either relative absolute fixed or sticky. When you assign an element z-index. Element that is a child of a flex container with z-index value other than auto.
 Source: in.pinterest.com
Source: in.pinterest.com
All the positioned elements. What does it mean to ignore z index in HTML. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. Z-index values only have a meaning within the same stacking context. 1001 is an an attempt to appear on top of a item with z-index.
 Source: qualtrics.com
Source: qualtrics.com
This allows you to overlap elements with precision instead of luck. Also the position property is changed using the above code to again emphasize that z-index only works on elements that are positioned. To understand this let us consider the html and css code -. Basically its anything besides static. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation.
 Source: stackoverflow.com
Source: stackoverflow.com
Forgetting to apply a position rule will effectively ignore the z-index rule. Div z-index. In other words z-index are only significant within the context of a positioned ancestor whether its relative absolute or fixed. Z-score formula in a population. As in which one appears as if it is physically closer to you.
 Source: in.pinterest.com
Source: in.pinterest.com
What is Z-Index. The z-index property specifies the stack order of an element. Element that is a child of a grid container with z-index value other than auto. Keep in mind that z-index only worked with position elements like position. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another.

Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. When applying certain CSS properties an element can form a stacking context. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. This was not a coincidence. As in which one appears as if it is physically closer to you.
 Source: leannezhang.medium.com
Source: leannezhang.medium.com
In particular the CSS property that sets the stack order of specific elements is known as the z-index. For starters the initial value of z-index is auto not 0. Element with a position value fixed or sticky sticky for all mobile browsers but not older desktop. This allows you to overlap elements with precision instead of luck. Elements can overlap for a variety of reasons for instance relative positioning has nudged it.
 Source: stackoverflow.com
Source: stackoverflow.com
When applying certain CSS properties an element can form a stacking context. The default z-index value of all the elements on a web page is auto which corresponds to 0 where no z-index is assigned. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. Overlapping elements with a larger z-index cover those with a smaller one. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet.





