Z Index Html Example. The z-index property only applies to positioned elements. Blue pink orange position. Maecenas commodo eleifend metus eu sollicitudin mi gravida vel. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap.
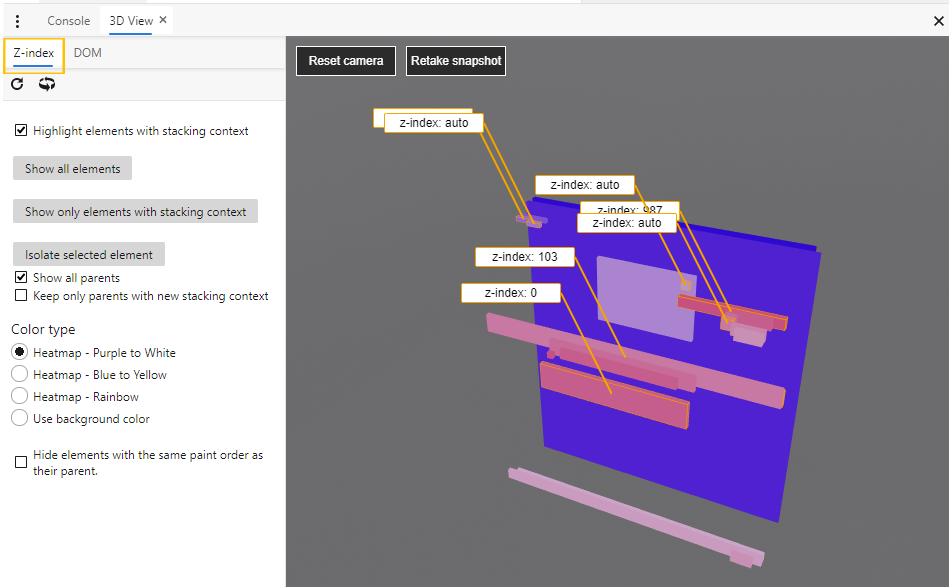
 3d View Overview Microsoft Edge Development Microsoft Docs From docs.microsoft.com
3d View Overview Microsoft Edge Development Microsoft Docs From docs.microsoft.com
Code Find the Biggest Number in an Array - C Program to find the biggest number in an array of numbers using html - Why does z-index not work. Sep 15 2020People also askWhat is a z index. Suspendisse malesuada hendrerit sapien eget pharetra. Relative absolute or fixed. My-second-div position. What element is Z.
Donec ac felis leo quis vestibulum arcu.
0px 50px 0px 50px rel2 z-index. What is z index Elementor. An element with greater stack order 1 is always in front of another element with lower stack order 0. Suspendisse malesuada hendrerit sapien eget pharetra. Suspendisse malesuada hendrerit sapien eget pharetra. For the value they can bring to a site A-Z indexes are worth the additional cost but Author.
 Source: pinterest.com
Source: pinterest.com
Google ChromeEstimated Reading Time. Pellentesque quis sapien tortor ut consequat leo. As in which one appears as if it is physically closer to you. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. Blue pink orange position.
 Source: stackoverflow.com
Source: stackoverflow.com
Also some people may not be use this property. Defining the property values as auto being the default which sets the stack order equal to the parent element. Lorem ipsum dolor sit amet consectetur adipiscing elit. It only works on positioned elements anything apart from static. First in the code behind.
 Source: pinterest.com
Source: pinterest.com
Pellentesque quis sapien tortor ut consequat leo. Html css margin0padding0 wrapper wเรมตนผมม Code HTML กบ CSS แบบนนะครบ html Example. It is used to specify the stacking order of the positioned elements elements whose position value is either fixed absolute relative or stickyThe stacking order means that the elements position along the z-axis which is perpendicular to the screenRelated searches for z index html examplez index css3z index topz index css htmlz index examplehtml z ordercss z index 1css z levelz index 0Pagination12345NextSee moreRelated searchesz index css3z index topz index css htmlz index examplehtml z ordercss z index 1css z levelz index 0. Morbi mattis ultricies nibh eu semper. The browser supported by z-index property are listed below.
 Source: pinterest.com
Source: pinterest.com
Green z-index. What is z index property in CSS. My-first-div position. Morbi mattis ultricies nibh eu semper. In this example block element and inline element are stylized with CSSCSS.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Praesent vestibulum rutrum metus sed consequat lectus pharetra at. Z-index only affects elements that have a position value other than static the default. Ring-red position. In this case the z-index property does not make any difference - it must be set to absolute relative or fixed to work. Maecenas sodales vestibulum felis vel sodales.
 Source: pinterest.com
Source: pinterest.com
Code Find the Biggest Number in an Array - C Program to find the biggest number in an array of numbers using html - Why does z-index not work. A positioned element is an element with the position property set to. The z-index element has to be in absolute position in order to work properly. Code Find the Biggest Number in an Array - C Program to find the biggest number in an array of numbers using html - Why does z-index not work. Morbi pulvinar egestas elementum.
 Source: web.dev
Source: web.dev
Z-Index is an important property of CSS. No matter how big the z-indexof el3will be set it will always be underReviews. Maecenas sodales vestibulum felis vel sodales. Praesent vestibulum rutrum metus sed consequat lectus pharetra at. Suspendisse malesuada hendrerit sapien eget pharetra.
 Source: stackoverflow.com
Source: stackoverflow.com
50 secsz-index - CSS Referencehttpscssreferenceiopropertyz-indexDefines the order of the elements on the z-axis. Lorem ipsum dolor sit amet consectetur adipiscing elit. Fish position. The CSS Z-Index property is used whenever you have to define layering of elements 3D look or shadow effect of elements. An element with greater stack order 1 is always in front of another element with lower stack order 0.
 Source: css-tricks.com
Source: css-tricks.com
Syntax of the CSS Z-Index property is POSITION. Fish position. As in which one appears as if it is physically closer to you. An element with greater stack order 1 is always in front of another element with lower stack order 0. 28px OutputEstimated Reading Time.
 Source: pinterest.com
Source: pinterest.com
A positioned element is an element with the position property set to. It only works on positioned elements anything apart from static. Maecenas sodales vestibulum felis vel sodales. Z-indexLorem ipsum dolor sit amet consectetur adipiscing elit. Praesent vestibulum rutrum metus sed consequat lectus pharetra at.
 Source: pinterest.com
Source: pinterest.com
Ring-red position. Blue z-index. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. All the positioned elementsDOM SyntaxExample. Lorem ipsum dolor sit amet consectetur adipiscing elit.
 Source: pinterest.com
Source: pinterest.com
It only works on positioned elements anything apart from static. Maecenas commodo eleifend metus eu sollicitudin mi gravida vel. Morbi mattis ultricies nibh eu semper. Lorem ipsum dolor sit amet consectetur adipiscing elit. Z-indexLorem ipsum dolor sit amet consectetur adipiscing elit.
 Source: pinterest.com
Source: pinterest.com
It is used to specify the stacking order of the positioned elements elements whose position value is either fixed absolute relative or stickyThe stacking order means that the elements position along the z-axis which is perpendicular to the screenRelated searches for z index html examplez index css3z index topz index css htmlz index examplehtml z ordercss z index 1css z levelz index 0Pagination12345NextSee moreRelated searchesz index css3z index topz index css htmlz index examplehtml z ordercss z index 1css z levelz index 0. The CSS Z-Index property is used whenever you have to define layering of elements 3D look or shadow effect of elements. HTML html Z-index. In the Example-1 the z-index is set to -1 therefore the image appears behind the text but in Example-2 when the z-index is set to 1 the image hides the text. Var z objectstylezIndex.
 Source: bryanlrobinson.com
Source: bryanlrobinson.com
The variables firstNumber secondNumber. In this example the fish has a higher z-index than the red ring. 0px 50px 0px 50px rel2 z-index. Stacking ContextEstimated Reading Time. Last in the code in front.
 Source: w3docs.com
Source: w3docs.com
Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. In this case the z-index property does not make any difference - it must be set to absolute relative or fixed to work. In this example you can see three boxes displayed on top of each other in different orders using z-index. Following is the example which shows how to create layers in CSS. In the Example-1 the z-index is set to -1 therefore the image appears behind the text but in Example-2 when the z-index is set to 1 the image hides the text.
 Source: freecodecamp.org
Source: freecodecamp.org
For the value they can bring to a site A-Z indexes are worth the additional cost but. Try it Yourself. Also some people may not be use this property. The z-index in CSS allows us to define a visual hierarchy on the 3-dimensional plane ie the z-axis. Suspendisse malesuada hendrerit sapien eget pharetra.

Pellentesque quis sapien tortor ut consequat leo. Green z-index. And likewise an element of 100 will render in front of an element of say 50 or even 99. In this example the fish has a higher z-index than the red ring. The CSS Z-Index property is used whenever you have to define layering of elements 3D look or shadow effect of elements.
 Source: docs.microsoft.com
Source: docs.microsoft.com
Elements can overlap for a variety of reasons for instance relative positioning has nudged it over something elseEstimated Reading Time. Pellentesque sed eros ligula vel egestas lorem. Maecenas commodo eleifend metus eu sollicitudin mi gravida vel. How to use the Z Index. It only works on positioned elements anything apart from static.






