Z Index Html Meaning. Z-index only affects elements that have a position value other than static the default. When you assign an element z-index. Sticky and flex items elements that are direct children of displayflex elements. Whereas if Z Score 0 it means the value is identical to the mean.
 Pin On Code Source From in.pinterest.com
Pin On Code Source From in.pinterest.com
This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. CSS z-index property always work with absolute as well as relative positioning value. In the direction you view the viewportwindow. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. When you assign an element z-index.
Sticky and flex items elements that are direct children of displayflex elements.
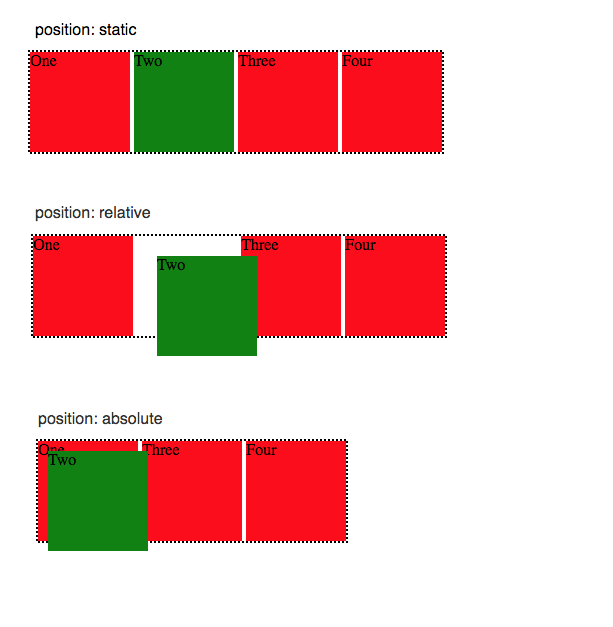
Appropriately named the home page serves as an index to the main. For starters the initial value of z-index is auto not 0. By default elements have the static value for the position property. Sticky and flex items elements that are direct children of displayflex elements. Div z-index. The W3Schools online code editor allows you to edit code and view the result in your browser.
 Source: stackoverflow.com
Source: stackoverflow.com
This means that we wont be. 1000 would appear on top of a z-index 999. Which means that if Z Score 1 then that value is one standard deviation from the mean. By default elements have the static value for the position property. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another.
 Source: css-tricks.com
Source: css-tricks.com
The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. Z-index পরপরট দয একট এলমনটর লযর নরদষট কর হয এলমনটর উপরর লযর এলমনটর নচর লযরর সমন থকব. The W3Schools online code editor allows you to edit code and view the result in your browser. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack.
 Source: css-tricks.com
Source: css-tricks.com
The definition of animation behavior for z-index in that specification. All the positioned elements. CSS z-index property always work with absolute as well as relative positioning value. The z-index property specifies the stack order of an element. A Z Score is measured in terms of standard deviations from the mean.
 Source: simplypsychology.org
Source: simplypsychology.org
For a positioned box that is one with any position other than static the z-index property specifies. In the direction you view the viewportwindow. CSS Level 2 Revision 1 The definition of z-index in that specification. The pink box has a z-index value other than auto which forms a new stacking context. For a positioned box that is one with any position other than static the z-index property specifies.
 Source: pinterest.com
Source: pinterest.com
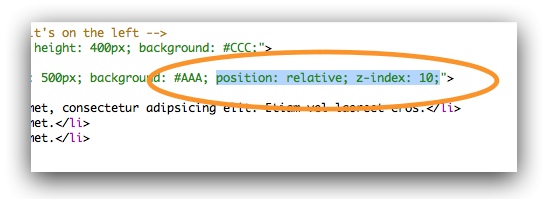
When you assign an element z-index. Appropriately named the home page serves as an index to the main. In this case the z-index property does not make any difference - it must be set to absolute relative or fixed to work. Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges. The z-index property specifies the stack order of an element.
 Source: pinterest.com
Source: pinterest.com
1000 would appear on top of a z-index 999. This allows you to overlap elements with precision instead of luck. This stacking of HTML elements which is done default. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. In the direction you view the viewportwindow.
 Source: css-tricks.com
Source: css-tricks.com
Z index only works on positioned elements positionabsolute positionrelative or positionfixed. The z-index property defines the order of the elements on the z-axis. Autodoes not create a stacking context. The z-index sets the stacking level of an element. 0or any other integer youre creating a new stacking context.

Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another. This allows you to overlap elements with precision instead of luck. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. The z-index property belongs to the latter group. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
However their z-index only has a meaning within that stacking context. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. Autodoes not create a stacking context. This allows you to overlap elements with precision instead of luck.
 Source: stackoverflow.com
Source: stackoverflow.com
Z-index is a property in CSS which is used to prioritize the stacking context. CSS Level 2 Revision 1 The definition of z-index in that specification. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. Defines z-index as animatable. By default elements have the static value for the position property.
 Source: m.youtube.com
Source: m.youtube.com
The z-index property specifies the stack order of an element. Autodoes not create a stacking context. The z-index property specifies the stack order of an element. CSS z-index possible value 0 positive 1 to 9999 and negative -1 to -9999 value to set an element. Div z-index.
 Source: m.youtube.com
Source: m.youtube.com
An element with highest or greater stack order value will be always in front of the element with lower stack order value. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. The default file name for a websites home page INDEXHTM is also used. This means that we wont be. Div z-index.
 Source: in.pinterest.com
Source: in.pinterest.com
However their z-index only has a meaning within that stacking context. The lower the z-index the further down the stack the element will be. Defines z-index as animatable. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. The default file name for a websites home page INDEXHTM is also used.
 Source: freecodecamp.org
Source: freecodecamp.org
As mentioned above it is used for stacking elements. The W3Schools online code editor allows you to edit code and view the result in your browser. CSS z-index possible value 0 positive 1 to 9999 and negative -1 to -9999 value to set an element. Div z-index. It has undoubtedly caused as much confusion and frustration as any other CSS property.
 Source: dwuser.com
Source: dwuser.com
Overlapping elements with a larger z-index cover those with a smaller one. The fact that it forms a stacking context affects how its child elements are being displayed. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. Elements with a higher index will be placed on top of elements with a lower index. Here stacking context means layering of each HTML elements in the z-direction ie.
 Source: leannezhang.medium.com
Source: leannezhang.medium.com
Elements can overlap for a variety of reasons for instance relative positioning has nudged it. It is possible to change the stacking order of the pink box child elements. The z-index property specifies the stack order of an element. This allows you to overlap elements with precision instead of luck. Elements with a higher index will be placed on top of elements with a lower index.
 Source: bitdegree.org
Source: bitdegree.org
By default elements have the static value for the position property. Basically it works on elements with a position value other than static. Sticky and flex items elements that are direct children of displayflex elements. The z-index property defines the order of the elements on the z-axis. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements.
 Source: css-tricks.com
Source: css-tricks.com
This allows you to overlap elements with precision instead of luck. An element with greater stack order is always in front of another element with lower stack order. The z-index sets the stacking level of an element. Elements with a higher index will be placed on top of elements with a lower index. Sticky and flex items elements that are direct children of displayflex elements.






